| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- iOS #대학생 #Swift
- 컴공 #Swift #대학생 #iOS #앱개발
- java #android #xml #sqlite
- ios #swift #개발자 #apple
- 컴공 #Swift #대학생 #iOS #앱개발 #앱디자인
- 컴공 #Swift #대학생 #iOS
- web #socket #polling #소켓 #폴링 #네트워크 #웹
- iOS #Swift #컴공 #대학생
- iOS #Swift
- iOS #Swift #컴공 #공대생
- iOS #Swift #대학생 #개발 #코딩
- node.js #npm #jest #test #웹테스트
- ios #boxoffice #영화진흥위원회 #swift #앱 #app #대학생
- 컴공 #자바스크립트 #스터디 #JS #대학생
- Today
- Total
평범한 컴공 대학생의 공부일지
Node.js Jest 테스트 본문
1. Jest Test
- 명령어 : npm test ~
-> 테스트용 파일은 파일명에 test or spec가 있으면 자동으로 찾아서 테스트를 진행
-> 키워드가 들어간 파일이 여러 개라면 경로를 적어주어 테스트 진행 가능
-> 아래와 같은 경우 1+1이 3과 같은지 비교 -> 3이 아니기 때문에 Fail이 나옴

-> 테스트 성공 시 PASS가 출력되며 올바르게 진행 되는 것을 확인

※ 테스트는 자신이 만든 서비스가 제대로 동작하는지 알기 위해 꼭 필요함
1) 허무한 에러로 프로그램이 고장나는 것을 막을 수 있음.
2) 한 번 발생한 에러를 테스트를 만들어두면 같은 에러가 발생하지 않게 방지 가능
3) 코드를 수정할 때 프로그램이 자동으로 어떤 부분이 고장나는 지 알려줌
- 아래 코드는 사용자의 로그인 상태를 확인하는 미들웨어 함수 isLoggedIn과 isNotLoggedIn에 대한 테스트 코드
- 각각의 함수는 로그인 상태에 따라 next 함수 호출 또는 적절한 응답을 반환하는지를 확인
- 미들웨어 테스트를 위해 req와 res를 가짜로 만들어주어 테스트를 진행
const { isLoggedIn, isNotLoggedIn } = require('./');
// isLoggedIn 미들웨어 함수 테스트
describe('isLoggedIn', () => {
// 가짜 응답 객체와 next 함수 생성
const res = {
status: jest.fn(() => res),
send: jest.fn(),
};
const next = jest.fn();
// 로그인 되어있을 경우 isLoggedIn이 next를 호출해야 함을 테스트
test('로그인 되어있으면 isLoggedIn이 next를 호출해야 함', () => {
const req = {
isAuthenticated: jest.fn(() => true), // 가짜 요청 객체에서 로그인 상태를 true로 설정
};
isLoggedIn(req, res, next);
expect(next).toBeCalledTimes(1); // next가 한 번 호출되었는지 확인
});
// 로그인 되어있지 않을 경우 isLoggedIn이 에러를 응답해야 함을 테스트
test('로그인 되어있지 않으면 isLoggedIn이 에러를 응답해야 함', () => {
const req = {
isAuthenticated: jest.fn(() => false), // 가짜 요청 객체에서 로그인 상태를 false로 설정
};
isLoggedIn(req, res, next);
expect(res.status).toBeCalledWith(403); // 상태 코드 403으로 응답하는지 확인
expect(res.send).toBeCalledWith('로그인 필요'); // "로그인 필요" 메시지로 응답하는지 확인
});
});
// isNotLoggedIn 미들웨어 함수 테스트
describe('isNotLoggedIn', () => {
// 가짜 응답 객체와 next 함수 생성
const res = {
redirect: jest.fn(),
};
const next = jest.fn();
// 로그인 되어있을 경우 isNotLoggedIn이 에러를 응답해야 함을 테스트
test('로그인 되어있으면 isNotLoggedIn이 에러를 응답해야 함', () => {
const req = {
isAuthenticated: jest.fn(() => true), // 가짜 요청 객체에서 로그인 상태를 true로 설정
};
isNotLoggedIn(req, res, next);
const message = encodeURIComponent('로그인한 상태입니다.'); // 에러 메시지 인코딩
expect(res.redirect).toBeCalledWith(`/?error=${message}`); // 리다이렉트 경로가 올바른지 확인
});
// 로그인 되어있지 않을 경우 isNotLoggedIn이 next를 호출해야 함을 테스트
test('로그인 되어있지 않으면 isNotLoggedIn이 next를 호출해야 함', () => {
const req = {
isAuthenticated: jest.fn(() => false), // 가짜 요청 객체에서 로그인 상태를 false로 설정
};
isNotLoggedIn(req, res, next);
expect(next).toHaveBeenCalledTimes(1); // next가 한 번 호출되었는지 확인
});
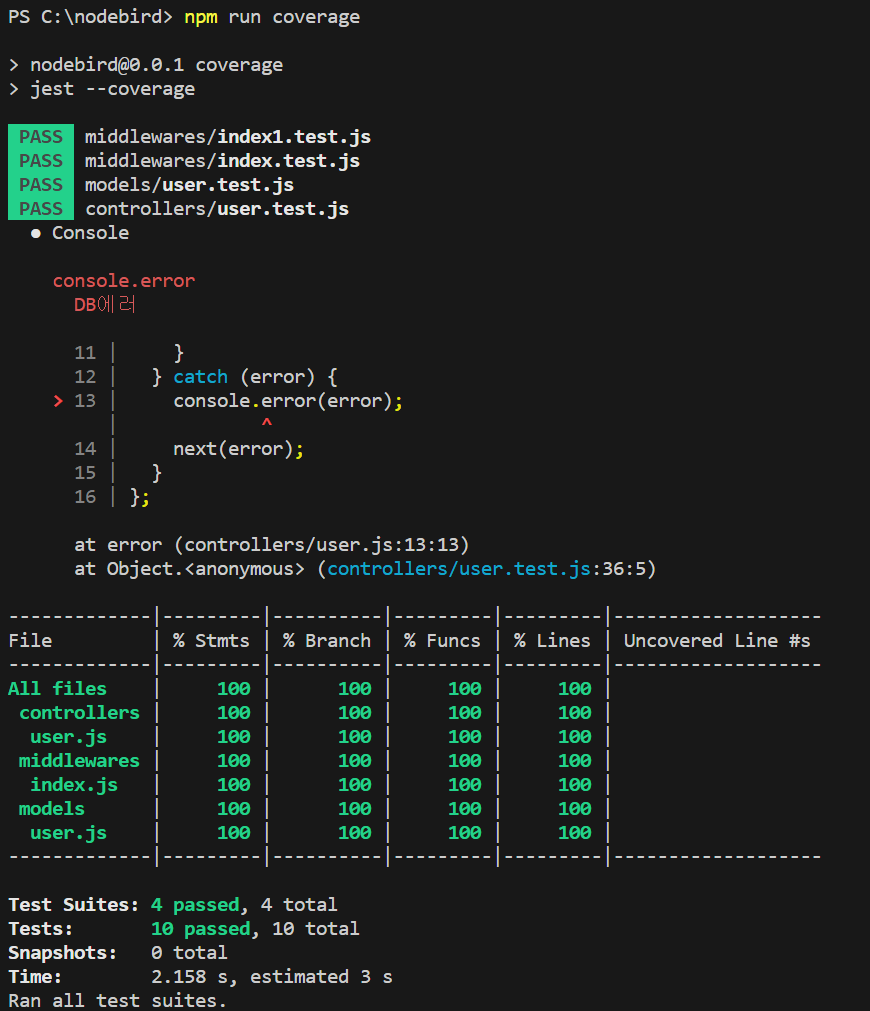
}); - Test Coverage ( 명령어 : npm run -coverage)
1) Test Coverage란?
테스트 커버리지 툴은 소프트웨어 테스팅 과정에서 코드가 얼마나 잘 테스트되었는지를 측정하는 도구입니다.
이는 코드 내의 각 줄, 함수, 조건 등이 테스트에 의해 실행되었는지 여부를 분석
전체 코드 베이스 내에서 테스트가 얼마나 충분히 이루어졌는지를 수치로 나타냅니다.
즉, 테스트 커버리지는 단순히 코드량에 대한 통계를 넘어, 코드의 품질을 직접적으로 향상시킬 수 있습니다.
-> 전체 코드 중에서 테스트되고 있는 코드의 비율
-> 필터를 걸어 특정 테스트 파일을 제외하도록 수정 가능
-> Stmts: 구문
Branch: 분기점
Funcs: 함수
Lines: 줄 수
2) 중요성
- 품질 보장: 테스트 커버리지 툴을 사용하면 코드의 빈틈을 발견하고, 이를 통해 버그를 줄이며 코드 품질을 향상
- 효율적 리소스 활용: 어떤 부분이 충분히 테스트되었고, 어떤 부분이 더 많은 테스트가 필요한지를 명확히 할 수 있어, 테스트 리소스를 보다 효율적으로 배분 가능
- 신뢰성 향상: 테스트 커버리지가 높은 코드는 일반적으로 더 낮은 결함율을 가지며, 이는 전반적인 소프트웨어의 신뢰성을 향상
- 개발 속도 증가: 초기 개발 단계에서 활용하면, 장기적으로 코드 수정에 드는 시간과 노력을 줄일 수 있음
3) 주의점
- 테스트 커버리지가 100%라고 해서 그 코드가 완벽하다는 것은 아님. 중요한 것은 질적인 테스트를 하는 것
- 단순히 수치를 높이기 위한 테스트는 오히려 역효과 발생 가능성이 높음.
- 따라서, 사용할 때는 수치를 넘어서, 실제로 코드의 질을 개선하는 데 집중해야 함

'자바스크립트' 카테고리의 다른 글
| Node.js 웹 소켓 (0) | 2024.05.23 |
|---|---|
| 자바스크립트(JS) Array 객체 함수 (0) | 2023.08.05 |
| 자바스크립트(JS) Array 객체, 배열 (0) | 2023.08.05 |
| 자바스크립트(JS) 객체(2) (0) | 2023.08.05 |
| 자바스크립트(JS) 객체(1) (0) | 2023.08.05 |
