Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- web #socket #polling #소켓 #폴링 #네트워크 #웹
- 컴공 #Swift #대학생 #iOS
- 컴공 #Swift #대학생 #iOS #앱개발 #앱디자인
- 컴공 #자바스크립트 #스터디 #JS #대학생
- iOS #Swift #컴공 #공대생
- iOS #대학생 #Swift
- ios #swift #개발자 #apple
- iOS #Swift #대학생 #개발 #코딩
- iOS #Swift #컴공 #대학생
- ios #boxoffice #영화진흥위원회 #swift #앱 #app #대학생
- iOS #Swift
- node.js #npm #jest #test #웹테스트
- java #android #xml #sqlite
- 컴공 #Swift #대학생 #iOS #앱개발
Archives
- Today
- Total
평범한 컴공 대학생의 공부일지
자바스크립트(JS) 나이 계산하기 (복습) 본문
이번 글에서는 지금까지 배운 것을 활용해 나이를 계산하는 코드를 작성해 볼게요.
먼저 코드를 알려드리고 Body의 각 줄에 대해 설명해 드리겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>나이 계산해보기</title>
<link rel="stylesheet" href="css/age.css">
</head>
<body>
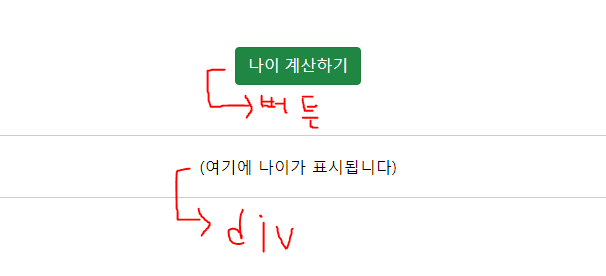
<button class="btn" onclick="AgeCalc()">나이 계산하기</button>
<div id="result" class="show">(여기에 나이가 표시됩니다)</div>
<script>
function AgeCalc( )
{
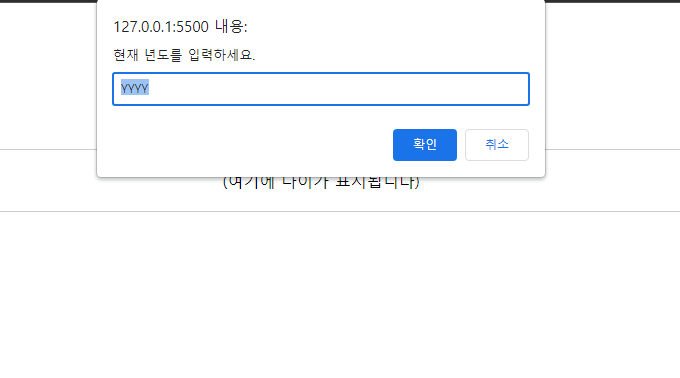
var currentYear = prompt("현재 년도를 입력하세요.", "YYYY");
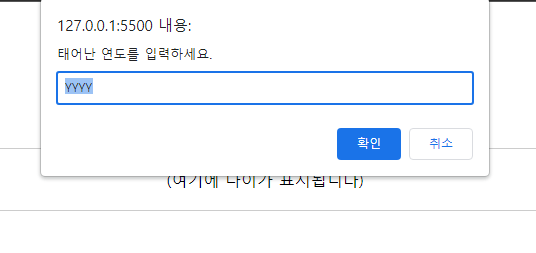
var birthYear = prompt("태어난 연도를 입력하세요.", "YYYY");
var age, ManAge;
age = currentYear - birthYear + 1;
ManAge = currentYear - birthYear;
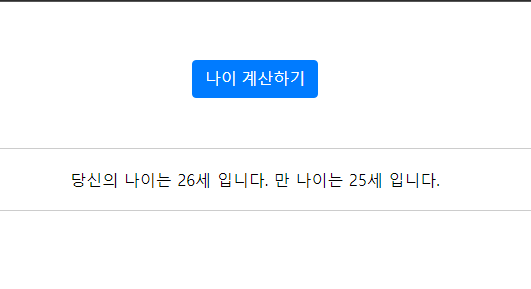
document.querySelector("#result").innerHTML = "당신의 나이는 " + age + "세 입니다. 만 나이는 " + ManAge + "세 입니다.";
}
</script>
</body>
</html>- <button class="btn" onclick="AgeCalc()"> 나이 계산하기</button>
먼저 "나이 계산하기"라고 표시된 버튼을 생성합니다. 그리고 그 버튼에 btn이라는 클래스를 할당합니다.
onclick으로 버튼을 클릭되었을 때 'AgeCalc()' 함수가 실행되도록 지정합니다. - <div id="result" class="show">(여기에 나이가 표시됩니다)</div>
id의 속성은 result, 클래스는 show라고 설정된 <div> 요소를 생성합니다.
여기서 div는 계산된 나이를 표시하게 됩니다.
그리고 (여기에 나이가 표시됩니다)라는 텍스트가 초기 내용으로 설정됩니다.

- function AgeCalc() { }
버튼을 클릭할 때 발생하는 AgeCalc( )라는 함수를 정의합니다. - var currentYear = prompt("현재 년도를 입력하세요.", "YYYY");
사용자가 현재 년도를 입력하도록 프롬프트를 띄웁니다.
그리고 초기 내용으로 YYYY를 띄워 사용자가 년도를 4자리로 입력할 수 있도록 도와줍니다.
마지막으로 입력된 값을 currentYear 변수에 할당합니다.

- var birthYear = prompt("태어난 연도를 입력하세요.", "YYYY");
사용자가 태어난 연도를 입력하도록 프롬프트를 띄웁니다.
그리고 초기 내용으로 YYYY를 띄워 사용자가 년도를 4자리로 입력할 수 있도록 도와줍니다.
위와 마찬가지로 입력된 값을 birthYear 변수에 할당합니다.

- var age, ManAge;
age = currentYear - birthYear + 1;
ManAge = currentYear - birthYear;
나이와 만 나이를 출력하기 위해 각각의 age, ManAge 변수를 선언합니다.
만 나이는 현재 연도 - 출생 연도의 값 그대로지만 나이는 만 나이에 +1을 해주어야 하기 때문에 +1을 붙입니다. - document.querySelector("#result").innerHTML = "당신의 나이는 " + age + "세 입니다. 만 나이는 " + ManAge + "세 입니다.";
document.querySelector("#result")로 id가 result인 div 요소를 선택합니다.
그리고 innerHTML 속성을 수정하며 계산된 만 나이와 나이가 포함된 문자열로 생성됩니다.
그로 인해 이 문자열이 div에 표시되어 출력되게 됩니다.

'자바스크립트' 카테고리의 다른 글
| 자바스크립트(JS) 제어문(if ~ else if, switch 등) (0) | 2023.07.16 |
|---|---|
| 자바스크립트(JS) 연산자 (2) | 2023.07.16 |
| 자바스크립트(JS) 변수, 상수, 자료형 (4) | 2023.06.29 |
| 자바스크립트(JS) prompt( ), document.write( ), alert( ), console.log( ) 함수 사용, 콘솔로 오류 확인하기 (0) | 2023.06.11 |
| 자바스크립트(JS) 외부 스크립트 연결하기 (2) | 2023.06.11 |




