| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- iOS #Swift #컴공 #공대생
- iOS #Swift
- java #android #xml #sqlite
- 컴공 #Swift #대학생 #iOS #앱개발
- iOS #대학생 #Swift
- iOS #Swift #컴공 #대학생
- 컴공 #Swift #대학생 #iOS
- 컴공 #Swift #대학생 #iOS #앱개발 #앱디자인
- 컴공 #자바스크립트 #스터디 #JS #대학생
- iOS #Swift #대학생 #개발 #코딩
- web #socket #polling #소켓 #폴링 #네트워크 #웹
- ios #swift #개발자 #apple
- node.js #npm #jest #test #웹테스트
- ios #boxoffice #영화진흥위원회 #swift #앱 #app #대학생
- Today
- Total
평범한 컴공 대학생의 공부일지
자바스크립트(JS) 연산자 본문
이번 글에서는 연산자에 대해서 알아볼게요.
자 먼저 연산자를 간단히 설명해 드리면 저희가 수학을 배울 때 사칙연산(+,-,x,/)을 배우죠? 이와 같이 계산하는 역할을 수행하는 명령을 의미합니다. 연산자는 종류가 아주 많지만 아래와 같이 크게 나뉩니다.
연산자 - 연산자
- 피연산자
위는 잘 이해하셔야 하니 예를 들어 설명해 드릴게요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연산자 이해하기</title>
</head>
<body>
<script>
var a = 1;
var b = 2;
var c = 0;
c = a + b;
document.write("a와 b를 더한 값은 " + c + "입니다.");
</script>
</body>
</html>위 코드는 a와 b의 값을 더하여 c에 할당한 후 그 값을 출력해 주는 코드입니다. 여기서 주의 깊게 살펴볼 것은 c = a + b입니다. 제가 위에서 연산자는 계산 역할을 수행하는 명령이라고 했습니다. 그럼 c = a + b에서 연산자는 당연히 =, + 일 겁니다. 그럼 피연산자는 무엇이냐? 연산의 대상이 되는 c, a, b를 피연산자라고 합니다.
다시 정리해드리면
피연산자 : 연산의 대상
연산자 : 연산 역할을 수행하는 명령 -> 이렇게 정리할 수 있습니다.
이제 연산자의 종류 별로 설명해 드리겠습니다.
- 사칙 연산자
아까 말씀드렸던 사칙 연산을 나타내는 연산자입니다.
1) + (더하기) : 연결 연산자로도 사용
2) - (빼기)
3) * (곱하기)
4) / (나누기)
이는 여러분이 잘 알고 계시는 사칙 연산 기능을 수행합니다.
하지만 다른 프로그래밍 언어를 다뤄보신 분이라면 아실 겁니다. 자바스크립트는 C언어, java와 차이점이 있는데 자바스크립트는 결과 값의 자료형이 유동적이라는 겁니다.
var a = 2.5;
var b = 10;
var c;
c = a / b;위의 코드를 콘솔에 입력하여 결과를 보면 0.25라고 출력될 겁니다.
var a = 10;
var b = 2.5;
var c = 0;
c = a / b; 위 코드를 입력하면 결과가 4라고 출력됩니다. 여기서 저는 한 가지 사실을 알아낼 수 있었습니다.
C언어에서는 분명 10(정수)과 2.5(실수)를 나누면 더 큰 자료형인 실수형을 따라가 결과가 실수로 출력됩니다.
하지만 자바스크립트에서는 더 큰 자료형을 따라가지 않고 정수인 4라고 출력되고 있습니다.
이 내용에 대해 찾아보니 자바스크립트는 동적 타이핑 언어로 변수에 할당된 값에 따라 자동으로 자료형이 결정된다
는 것을 알 수 있었습니다.
그리고 자바스크립트는 값을 나누었을 때 소수점 이하 자리가 0이라면 따로 실수로 출력하지 않고 정수로 출력한다는
것을 알아낼 수 있었습니다.
정리하면 "자바스크립트는 동적 타이핑 언어이고 소수점 이하 자리가 0 이면 정수로 출력한다"라는 결론이 나옵니다.
반대로 C언어는 정적 타이핑 언어인 것이죠.
- 나머지, 증감 연산자
- 나머지 연산자( % )
말 그대로 값을 나눈 나머지를 연산하는 것입니다. 그리고 %를 사용합니다.
아래는 예시 코드입니다.
var a = 10;
var b = 3;
var c = 0;
c = a % b;위 코드를 똑같이 콘솔에 입력하면 출력이 1로 되는 것을 알 수 있습니다. 즉, 나눈 나머지를 연산하는 것입니다.
- 증감 연산자 ( ++, -- )
증감 연산자는 증가 연산자(++)와 감소 연산자(--)를 통틀어 부르는 연산자입니다.
증감 연산자는 해당 값을 1씩 증가시키거나 감소시키는 연산을 수행합니다.
var a = 10;
var b = a ++ + 2.5;
var c = b--;
bvar a = 10;
var b = a ++ + 2.5;
var c = b--;
c
12.5 위 코드들은 증감 연산자를 사용한 예시입니다.
이 코드의 내용에 대해서 설명해 드릴게요.
var b = a++ + 2.5;의 문장에서 a++은 후위 증가 연산자입니다. 이 연산자는 현재 값인 10을 사용하고 난 후에 a를 1만큼 증가시킵니다. 따라서 b는 10 + 2.5인 12.5가 됩니다.
그 후, var c = b--; 문장에서 b --는 후위 감소 연산자입니다. 이 연산자는 현재 값인 12.5를 사용하고 난 후에 b를 1만큼 감소시킵니다. 따라서 c는 12.5가 됩니다.
그러나 b의 값은 이후에 1만큼 감소하여 11.5가 됩니다. 후위 감소 연산자는 해당 문장에서의 사용 이후에 값을 감소시키기 때문에, b--를 실행하기 전에 b의 값은 여전히 12.5입니다. 따라서 b의 값은 11.5가 됩니다.
- 할당 연산자 ( = , Assignment Operator)
할당 연산자도 사칙 연산자와 같이 이미 여러분들도 많이 사용해 봤을 겁니다.
위 증감 연산자 코드를 보시면 = 기호가 있습니다. 이것은 "같다"라는 뜻이 아닌 오른쪽의 값을 왼쪽에 할당한다는 의미를 가집니다. 이 할당 연산자에도 종류 5가지가 있습니다.
1) += : x += y, x = x + y 역할 수행
2) -= : x -= y, x = x - y 역할 수행
3) *= : x *= y, x = x * y 역할 수행
4) /= : x /= y, x = x / y 역할 수행
5) %= : x %= y, x = x % y 역할 수행
이와 같이 5가지가 있는데 모두 공통적인 점이 있습니다. 연산한 값(오른쪽)을 왼쪽에 할당해 주는 것이죠.
이처럼 할당 연산자는 값을 할당하는 역할로 쓰이며 아주 중요한 연산자 중에 하나입니다. - 비교 연산자 ( ==,!=, <, >)
비교 연산자도 말 그대로 두 값을 비교하여 참(true) 또는 거짓(false)을 출력해 주는 연산자입니다.
종류가 크게 3가지가 있으니 차례대로 살펴보겠습니다.
1) ==, !=
== : 두 값이 같은지 비교하여 같으면 true, 다르면 false 반환
!= : 두 값이 다른지 비교하여 다르면 true, 같으면 false 반환
2) <, <= 와 >, >=
<, <= : 왼쪽보다 오른쪽이 더 작은지 or 작거나 같은지 비교
>, >= : 왼쪽보다 오른쪽이 더 큰지 or 크거나 같은지 비교
3) ==, ===
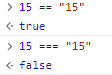
==은 두 값이 같은지 비교하여 같은 true, 다르면 false를 반환한다고 하였습니다. 하지만 ===도 같은 기능을 수행합니다. 그럼 여기서 이 둘의 차이점은 무엇이냐? 아래 사진을 보시면 분명 같은 기능을 수행하는데 결과가 다른 것을 볼 수 있습니다.
여기서 알아야 할 점은 == 연산자는 서로 다른 자료형을 비교할 때 자동으로 자료형을 변환하여 비교합니다.
=== 연산자는 두 자료형의 형변환을 허용하지 않기 때문에 false를 반환하게 됩니다. 즉 == 보다 ===이 더 정확하다는 것이죠. 실제로 실무에서는 ===를 더 많이 사용합니다.

- 논리 연산자
논리 연산자는 논리적인 조건을 판단하여 true, false를 처리하는 연산자입니다.
1) OR 연산자
기호 ( || ) : shift + 엔터 키 위의 역슬래쉬
OR 연산자는 말 그대로 또는 이라는 뜻으로 왼쪽과 오른쪽 중 하나라도 참이라면 true를 반환합니다.
왼쪽과 오른쪽 모두 틀려야 false를 출력합니다.
var a = 10, b = 20;
a > 10 || b >20; 2) AND 연산자
기호 ( && )
AND 연산자는 둘 다라는 뜻이므로 왼쪽과 오른쪽 모두 참이어야 true를 반환합니다.
왼쪽과 오른쪽 둘 중 하나라도 틀리면 false를 출력합니다.
var a = 10, b = 20;
a > 10 && b >20;
3) NOT 연산자
기호 ( ! )
NOT 연산자는 true와 false를 뒤집습니다. 즉 true라면 false를 반환하고 false라면 true를 반환합니다.
아래와 같이 입력하여 실행하면 a의 false를 뒤집기 때문에 true라고 출력됩니다.
var a = false;
a
b = !a;- 조건 연산자 ( ? , : )
조건 연산자는 조건문에서 사용하지만 연산자의 종류에 해당되니 먼저 알려드리도록 할게요.
var a = 60;
(a >= 50) ? ("통과") : ("실패"); 위와 같이 사용하는데 a의 값이 50보다 크거나 같다면(true) "통과", 크거나 같지 않다면(false) 실패를 출력합니다.
이처럼 하나의 조건의 참과 거짓에 따른 2가지 결과를 한 번에 나타내고 싶다면 사용하게 됩니다.
- 연산자 계산 순서
이렇게 연산자가 엄청 많습니다. 여기서 여러분들도 느끼실 수 있을 겁니다. 이 많은 연산자들은 우선순위가 어떻게 되는 거지??라고 말입니다. 그 순서를 이제 알려드리도록 하겠습니다.
1) 단항 연산자 ( ! , ++, -- )
2) 산술 연산자 ( *, / , %, +, - ) : 수학에서의 순서와 같습니다.
3) 비교 연산자 ( <, <=, >, >=, ==, !=, === )
4) 논리 연산자 ( &&, || )
5) 할당 연산자 ( = , +=, -=, *=, /=, %=)
이와 같이 크게 5가지 순서로 나뉘며 그 안에서도 ( ) 안에 제가 적어놓은 순서대로 순위를 가집니다.
계산 순서는 매우 중요합니다. 수학에서도 계산 순서를 제대로 안 지키면 엉뚱한 값이 나오게 되죠? 여기서도 똑같습니다. 꼭 순서를 생각하고 프로그래밍하여 여러분들이 원하는 결과를 얻을 수 있도록 외워주셔야 합니다. - 문자형, 숫자형의 연산
예전 글에서 + 연산자가 더하기가 아닌 연결 연산자로 사용되는 것을 볼 수 있을 겁니다.
연결 연산자는 더하기 연산자와 같은 +를 사용하므로 구별을 잘 할 수 있어야 합니다.
아래의 예시 코드를 살펴볼까요?
var age = 25;
var year = 2023;
"현재 년도는 " + year + "년이고 당신의 나이는 " + 25 + "세 입니다."; 이와 같이 문자열 끼리 연결할 때 +를 연결 연산자로 사용하는 것을 알 수 있습니다.
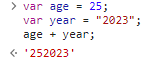
하지만 숫자형과 문자열끼리 연결할 땐 어떻게 될까요? 숫자 25와 문자열 2023을 더하면 2048이 될까요?
아니면 252023으로 연결되어 출력될까요?

실제로 콘솔에서 실행해보니 252023으로 +를 연결 연산자로 사용되어 출력되는 것을 알 수 있습니다.
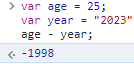
-(빼기)연산자는 어떻게 될까요?

이와 같이 -는 사칙 연산자이므로 year의 문자형 자료를 자동으로 형변환 하여 정상적으로 25 - 2023을 수행합니다.
+를 제외한 -, *, /, % 연산자들은 모두 문자형 자료를 숫자로 인식하여 연산을 수행합니다.
이러한 문자형과 숫자형 연산도 꼭 짚고 넘어가시길 바랍니다.
'자바스크립트' 카테고리의 다른 글
| 자바스크립트(JS) 함수(let, constant), 전역 변수, 지역 변수 (0) | 2023.08.05 |
|---|---|
| 자바스크립트(JS) 제어문(if ~ else if, switch 등) (0) | 2023.07.16 |
| 자바스크립트(JS) 나이 계산하기 (복습) (3) | 2023.06.30 |
| 자바스크립트(JS) 변수, 상수, 자료형 (4) | 2023.06.29 |
| 자바스크립트(JS) prompt( ), document.write( ), alert( ), console.log( ) 함수 사용, 콘솔로 오류 확인하기 (0) | 2023.06.11 |




